Website Builder (for WordPress) - Getting Started
This article applies to the Bluehost Website Builder (for WordPress). For information about using the Bluehost Builder (our express website editor not connected to WordPress), please see Builder - Design Guide.
If you are not sure which version you are currently using, please see Bluehost Website Builder (for WordPress) vs. Bluehost Builder for more information.
Bluehost Website Builder makes it easy to create a professional, polished website in minutes. It integrates with WordPress, so you can make your site in Bluehost Website Builder and customize and publish it through WordPress. Basically, you get the benefit of a quick, modular builder with WordPress flexibility.
Setting up your Site
Once you have purchased your hosting account, you have two options for creating and publishing your website:
- The classic WordPress experience
- The Bluehost Website Builder
If your goal is to get a great-looking site up and running quickly, Bluehost Website Builder is the way to go. On the other hand, if you want detailed control over your website appearance or if you want to build a blog or an online store, the classic WordPress experience is probably best.
Note: Many of the things you create in the Bluehost Website Builder can be opened and edited in WordPress; however, many changes you make in WordPress won’t be reflected in the Bluehost Website Builder.
Getting Started with the Bluehost Website Builder
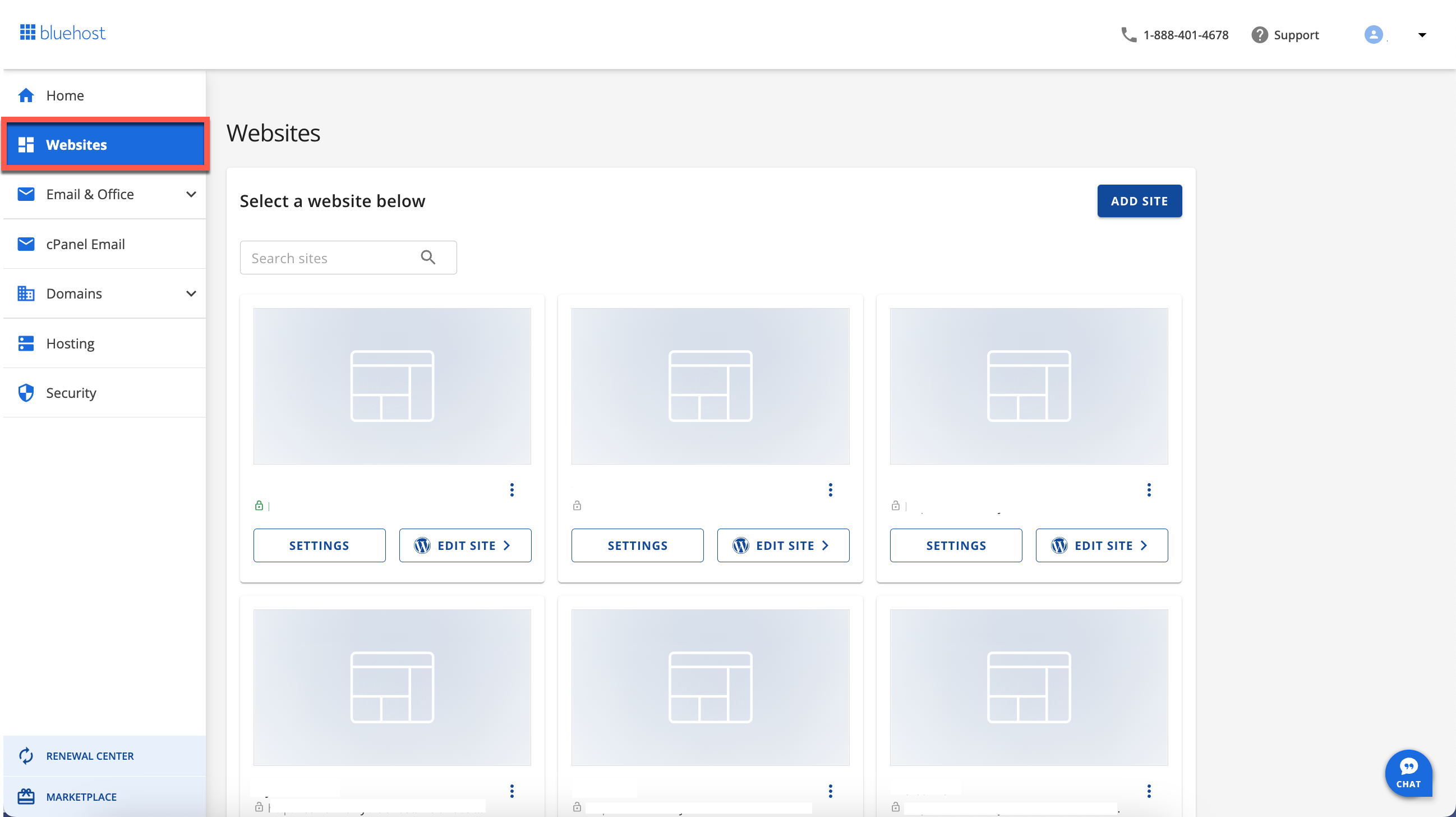
- First, log in to your Bluehost account and click on the Website tab from the side navigation menu to the left.

- Choose the website you want to edit.
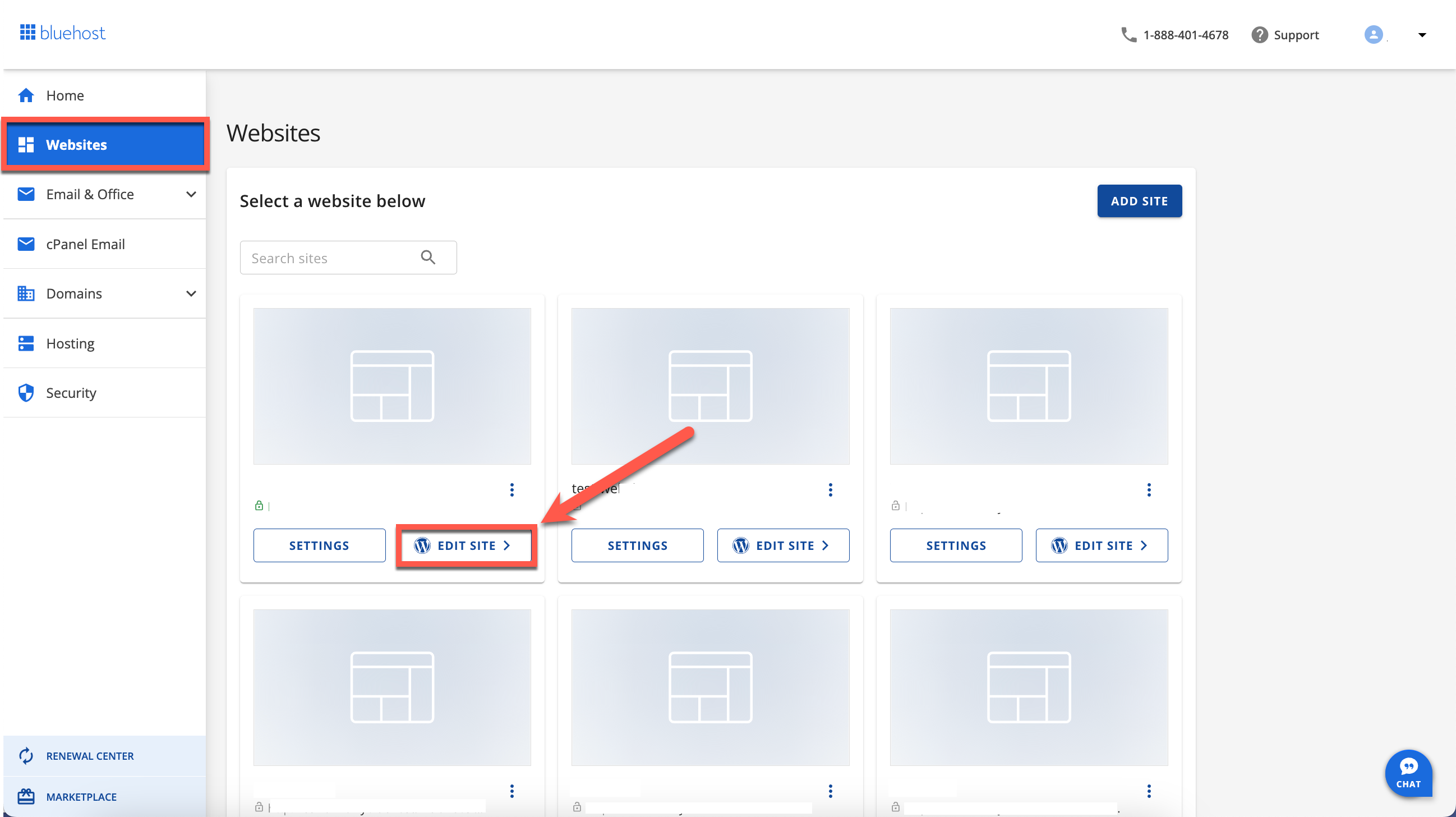
- Click the Edit Site button.

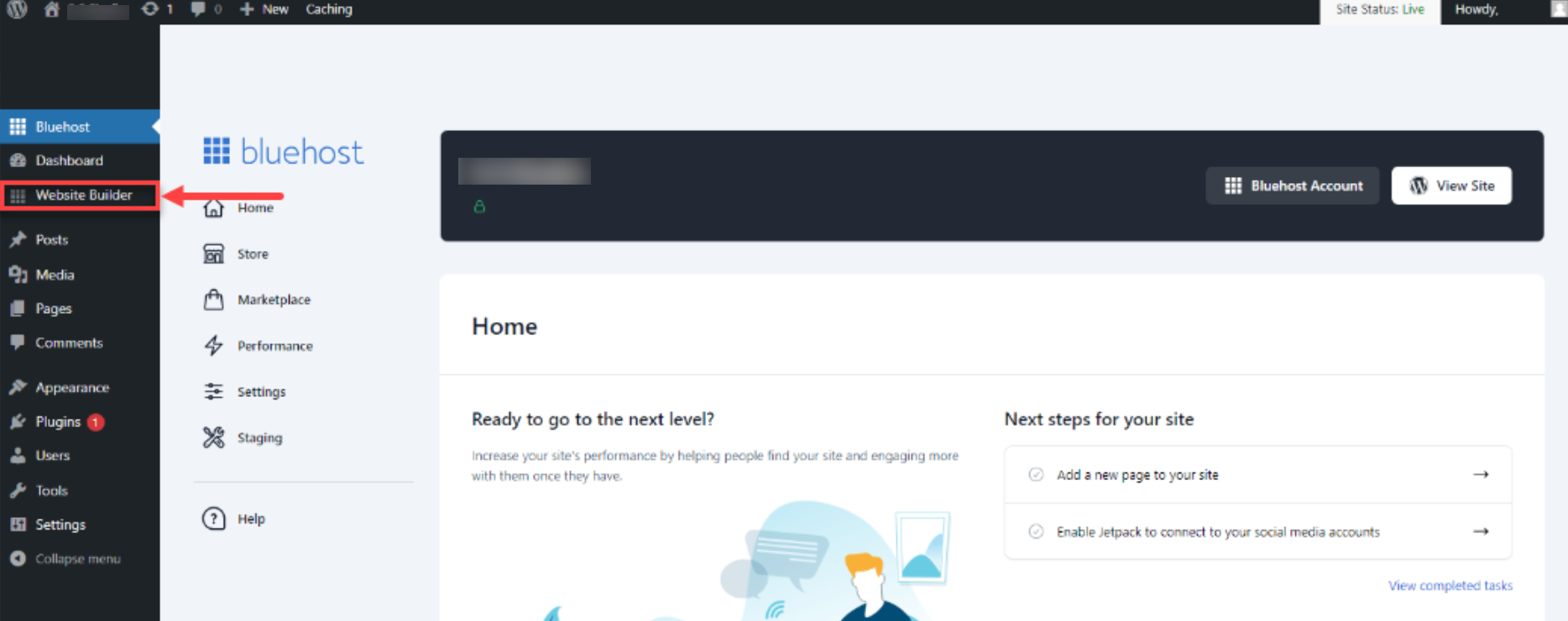
- Once you've accessed the WordPress Dashboard, select Website Builder from the left-hand navigation menu.

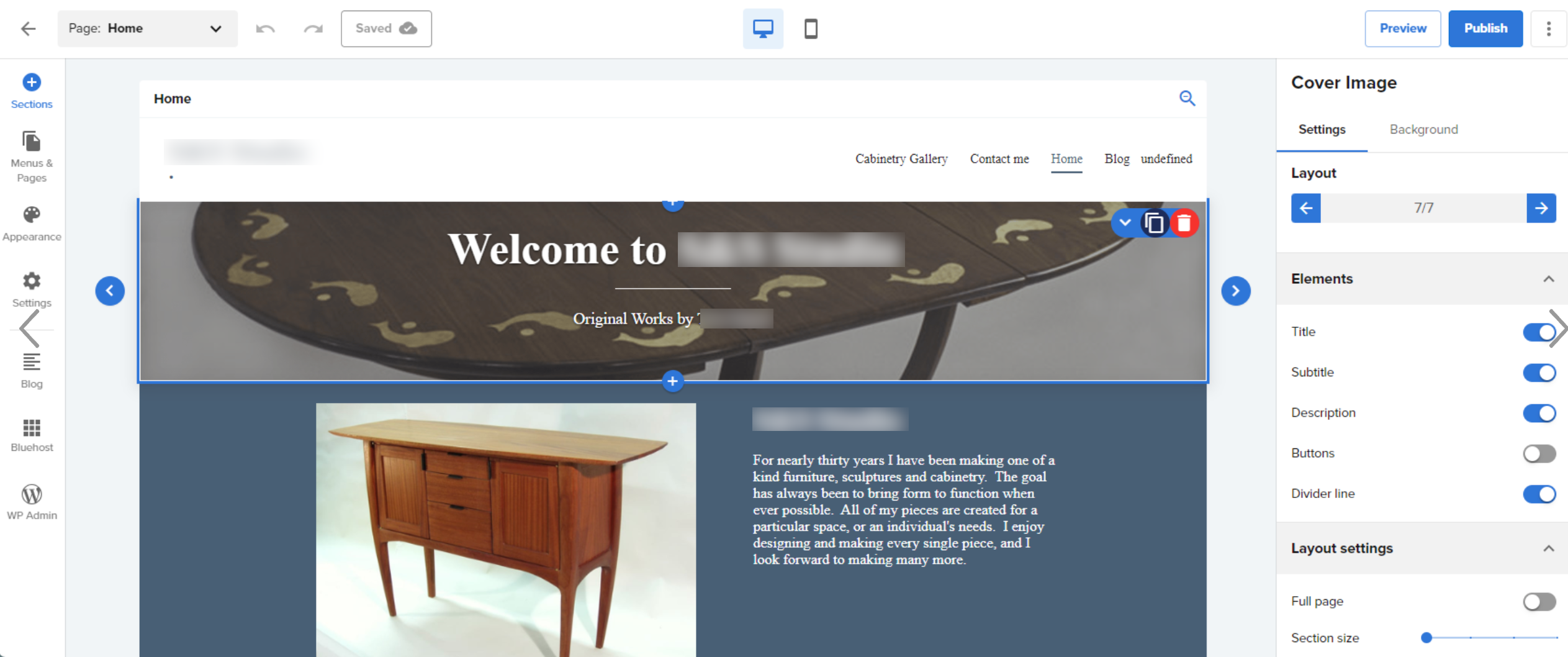
- The Bluehost Website Builder will now load.

Once set up, you will have the option of taking or skipping a brief tour tutorial. Get familiar with the Editor and start designing whenever you're ready! If you get stuck, use this guide as a reference point. Happy building!
If you need further assistance, feel free to contact us via Chat or Phone:
- Chat Support - While on our website, you should see a CHAT bubble in the bottom right-hand corner of the page. Click anywhere on the bubble to begin a chat session.
- Phone Support -
- US: 888-401-4678
- International: +1 801-765-9400
You may also refer to our Knowledge Base articles to help answer common questions and guide you through various setup, configuration, and troubleshooting steps.